We are super thrilled to announce that Gumlet is coming out of beta today. We launched closed beta exactly 1 year ago and launched public beta in this year in May. Our team is thankful to everyone who used our service in last 5 months and provided us with valuable feedback. We have worked hard to bring stability to the service and add new features.
Gumlet has served more than 50 million images since our public beta launch and currently serves more than half a million images a day.
What is Gumlet?
Gumlet is all-in-one solution for image asset management, processing and delivery. You just have to store full size image called master image on storage of your choice. We handle all tasks of creating different thumbnails of the same image and deliver them via super fast CDN. All of your image related needs like image processing, thumbnail creation and storage of different image versions will be automatically taken care of when you integrate Gumlet.
If you are wondering about the name, it's just a nice .com domain name that we have got and we decided to build a world class service on this name.
Here is the gist of what is new in Gumlet:
99.9% Uptime SLA
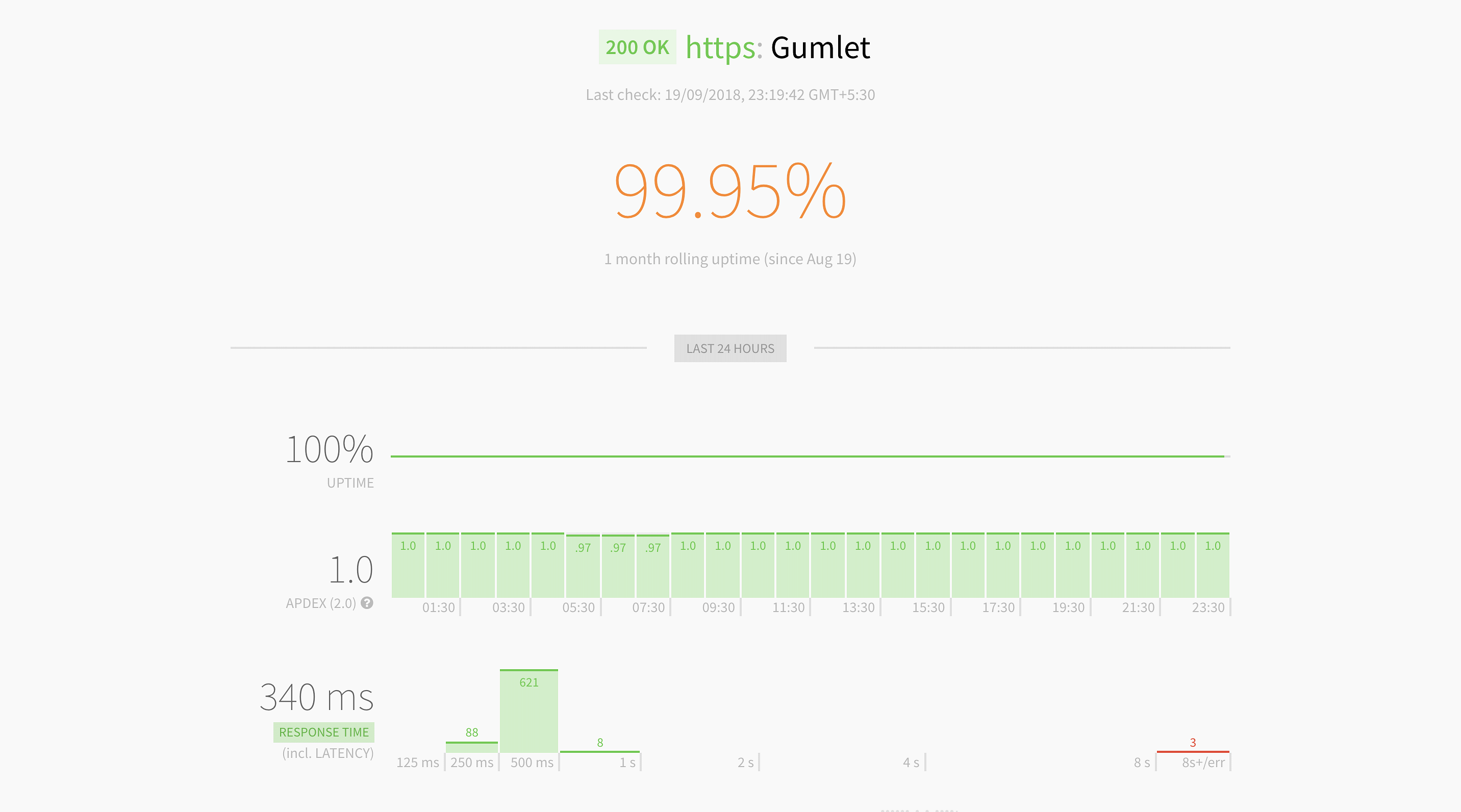
A lot of early adopters asked us about uptime SLA Guarantee. We changed our underlying architecture for our service to make our service distributed and more reliable. Our service uptime can be monitored at status.gumlet.com.

Enterprise Terms of Service
We updated our terms of service to better fit needs of our enterprise customers. The gist is basically as per below
- We will provide support within 8 hours of receiving queries
- Gumlet will be available to customers and won't disappear like one of those non-serious service overnight.
- Wider use-cases for our service are now supported
- We won't introduce breaking API changes to our service without at least a year in advance notices
- Faster response time and transparent reporting
- New GDPR compliant privacy policy
Faster Integration
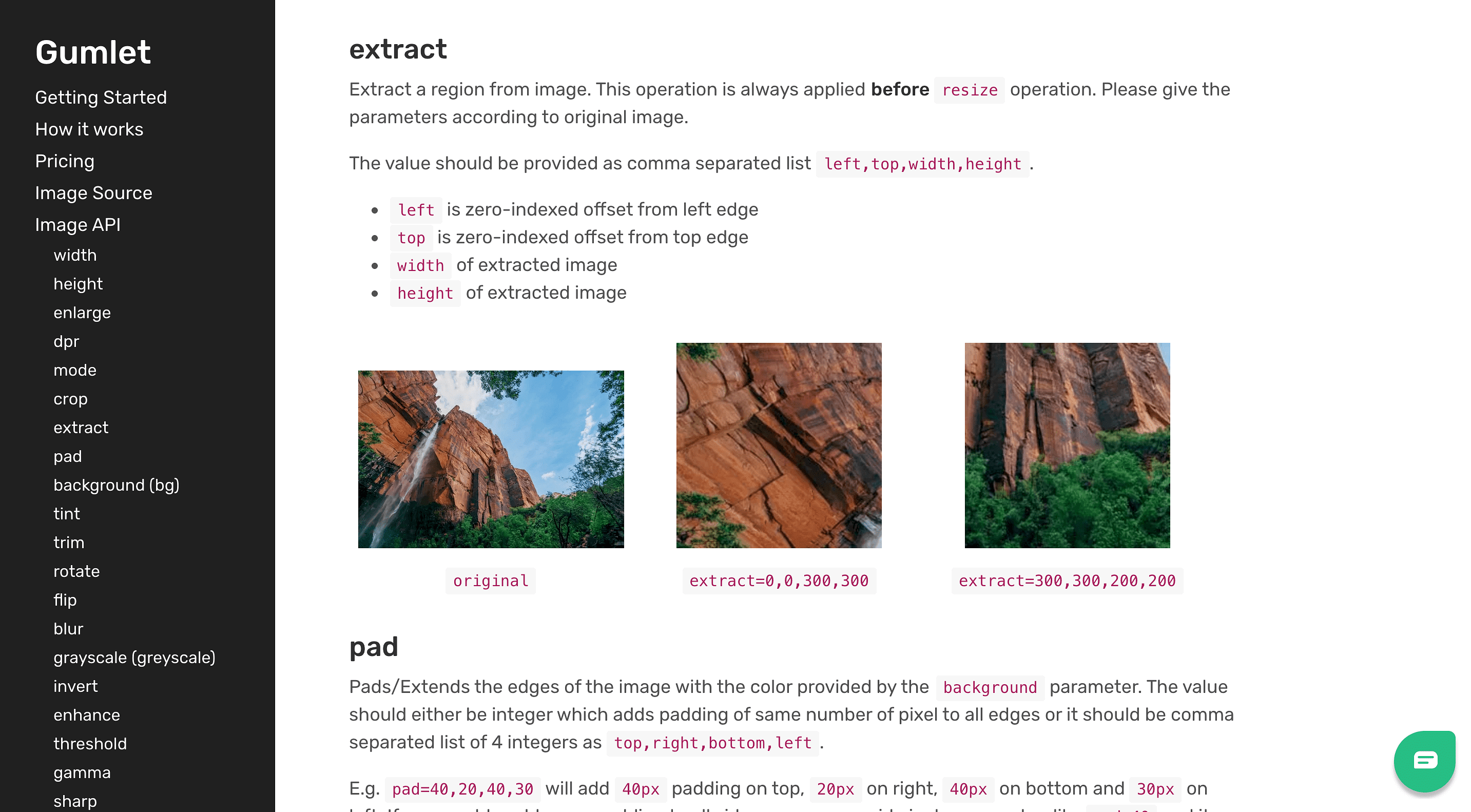
We have made integration of Gumlet to be easy as possible. Now there is also a dedicated page which can quickly get you started and our documentation is now updated with better examples and it covers wider use-cases.

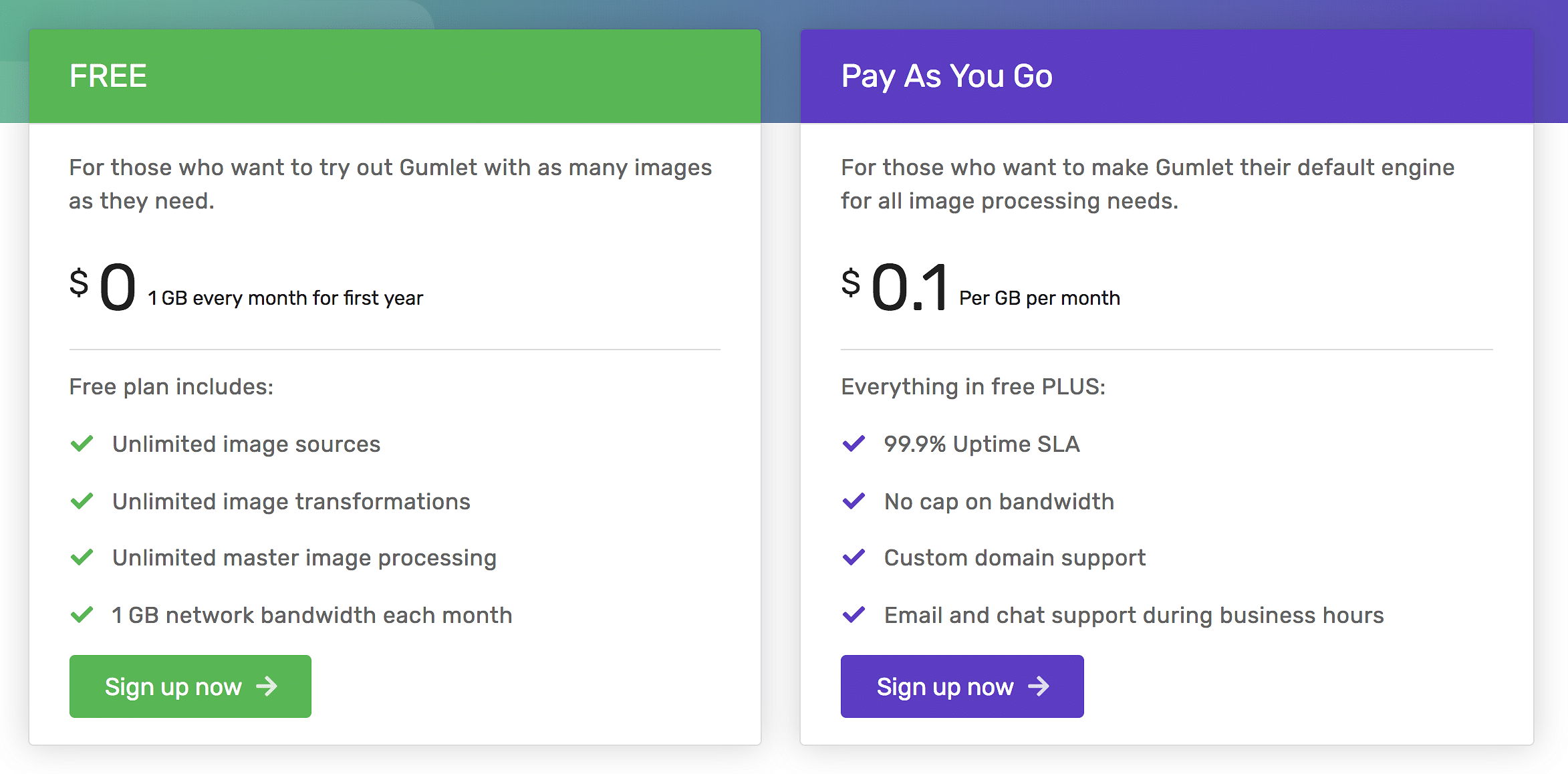
Simplified Credit System
Our previous credit system was cumbersome and hard to understand because it followed credits in Indian Rupee. We have simplified it for global audience and now 1 Gumlet Credit = 1 GB of bandwidth. It's that simple.
Our current pricing is: $0.1 for 1 GB of bandwidth

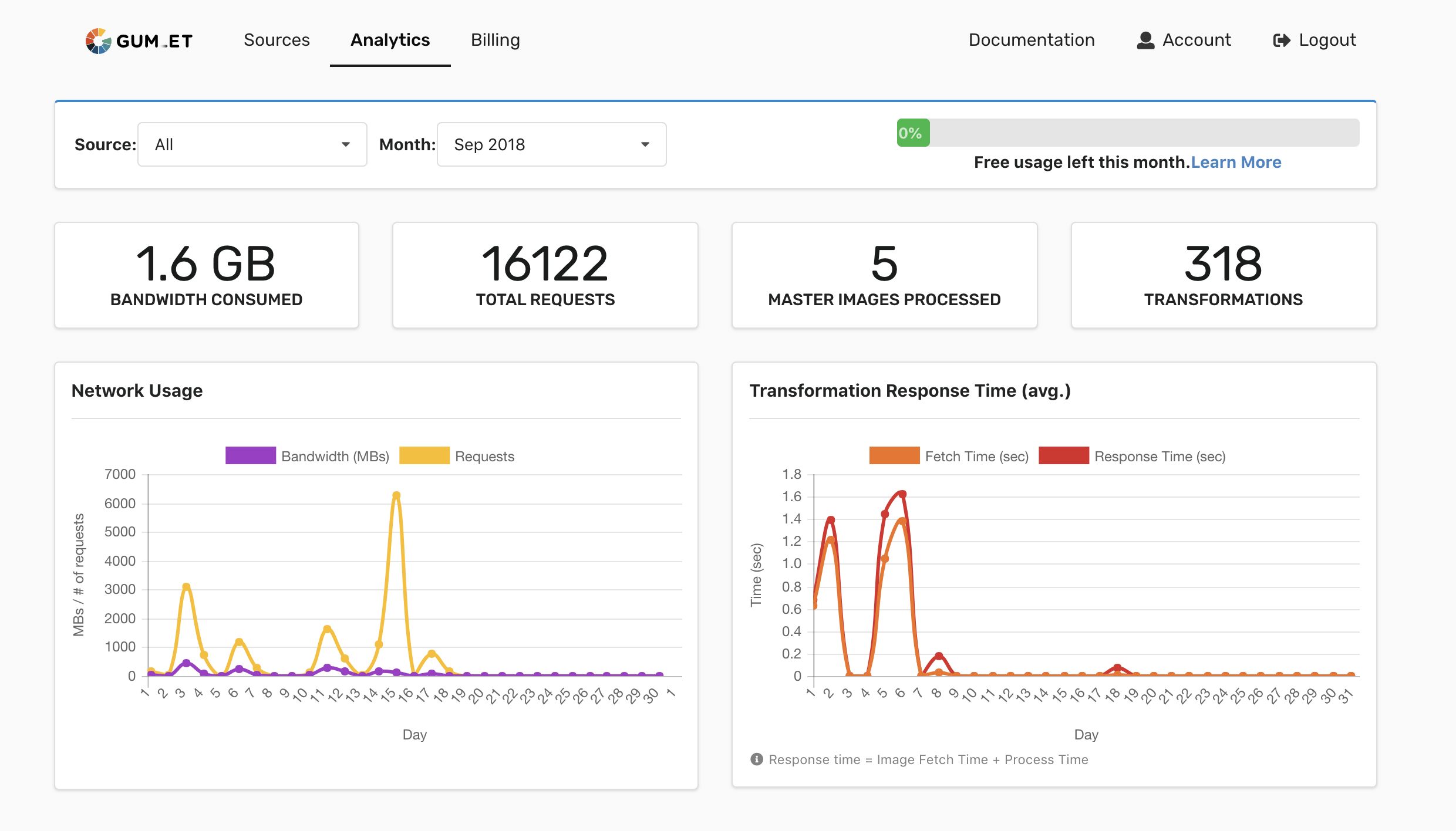
Updated Analytics Dashboard
We have revamped our analytics dashboard to give better insights in each of your image sources. We have added avg. response time measurement as well so our customers are confident of our service delivering their images as fast as possible to their users.

Gumlet.js is Stable
Gumlet.js is our client side javascript library which helps integrate our service super fast and ensures that you always use optimum bandwidth regardless of which browsers are used by your end users. The library has zero dependencies and just 4 KB in size when minified and gzipped. You can get it directly via NPM or our CDN: https://cdn.gumlet.com/gumlet.js/1.0/gumlet.min.js
Client Hint Support
We now support client hints by default. This ensures that even if you don't use any client side libraries or any modification to your image sources, your users will still get most optimised images on any device when they use Chrome or Opera browser. All you have to do is include following tag in <head> of your webpages. (This requires that you have added sizes attribute to all images).
<meta http-equiv="Accept-CH" content="DPR, Viewport-Width, Width">
Overlay Image Support
Gumlet now supports overlaying two images through its API. Now it's easy to add a watermark or your own logo on images without any cumbersome server side processing.
Other Features
Apart from these big features, we have added many small ones which makes overall image management simple for you.
- Auto rotate images using exif metadata
- Better Gamma Correction applied so your images are resized better and have true colours
- Tint support is now available

The Road Ahead
Our beta users gave us a very detailed feedback about our service and we are excited to work on Gumlet to make it even better. We have a lot of new features planned in coming months. Few of them are listed below. We will keep you updated as soon as they are launched.
- Google cloud storage support as image origin
- Custom domain support
- Support for signed URLs and limited timed URLs
- Upload image via POST request and process it on the fly
- Multiple image processing facilities across the globe
We are really thankful to all of our users who used our service while it was in beta and as a token of appreciation, we are giving 50 GB credits to all who signed up on Gumlet so far. We love the new Gumlet and hope you will love it as well! If you have any feedback, please keep them coming via chat or send us message at support@gumlet.com.